How to add Bracket Maker to a WooCommerce store
Embed Bracket Maker on WooCommerce in just a few steps
Embed Bracket Maker on WooCommerce
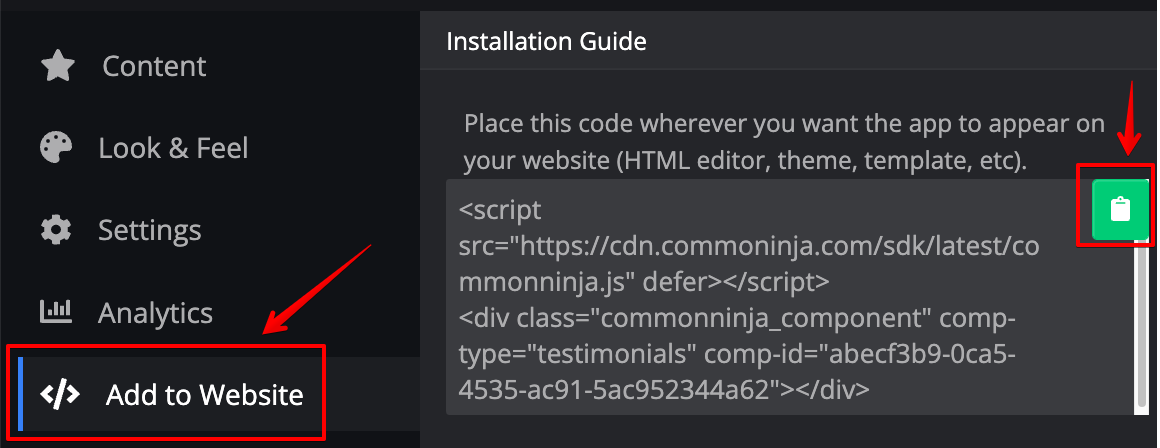
01
Copy the Bracket Maker plugin’s code.
To add Common Ninja’s Bracket Maker plugin to your WooCommerce store, you have to do the following:
First, go to the “Add to Website” tab on the Common Ninja Editor’s dashboard and copy the HTML code.

02
Paste the code to you WooCommerce store’s HTML field.
Next, go to your WooCommerce store and find the HTML field. It is most likely in the form of an HTML/Code widget or module which you can find on WooCommerce’s dashboard. Add it to your page, and paste the code you’ve copied before to the HTML field. Save and update, and that’s it, you should have Common Ninja’s Bracket Maker plugin on your WooCommerce store.

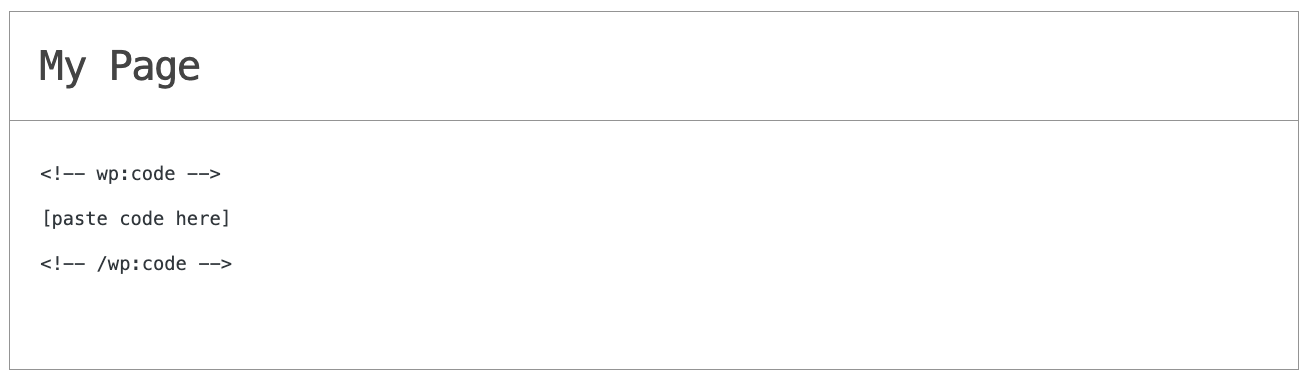
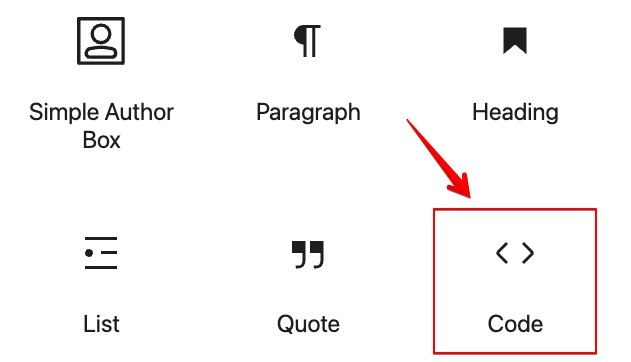
03
Alternative Method 1: Through the HTML option in the text’s editing area.
Should you have difficulties finding the widget or the module you can use an alternative method of adding Common Ninja’s Bracket Maker plugin to your WooCommerce store — adding the code to a special, HTML area in the text editing field.

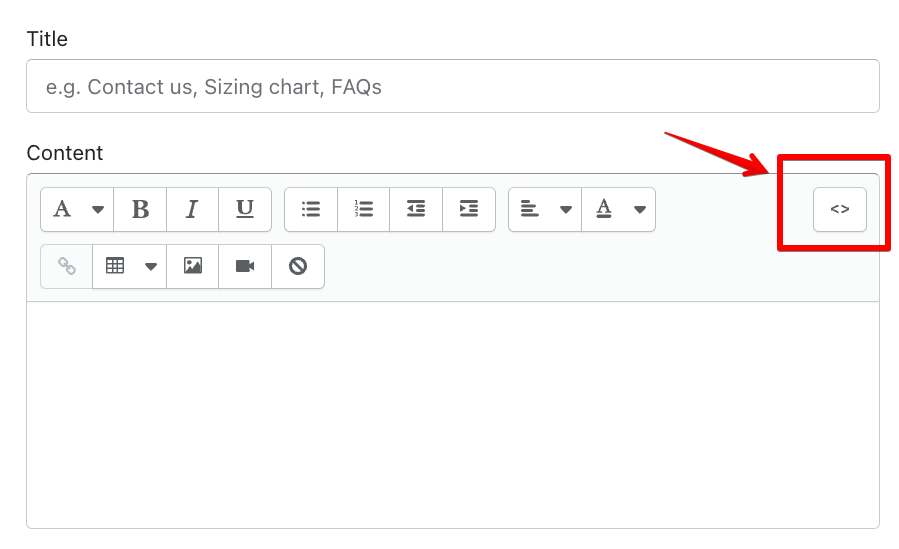
04
Alternative Method 2: Add it directly to your store’s HTML code.
Should you have difficulties finding a widget, or the special area in your text editing field, you can use an alternative method of adding Common Ninja’s Bracket Maker plugin to your WooCommerce store — adding it directly to your store’s HTML code.